
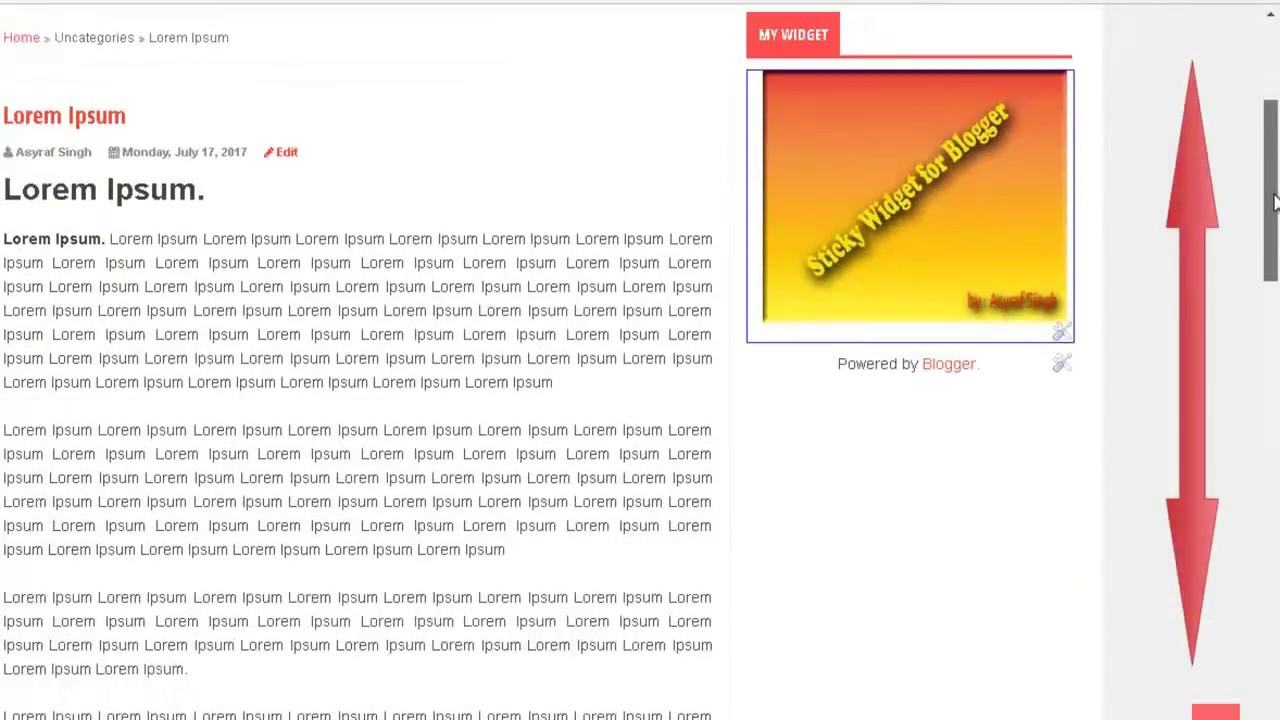
The first- code of float banner blogspot:
Go to blog layout and create a widget on slidebar
After using a float code
Here is the code:
<script>
var $stickyHeight = 460; //- no change- if change to auto- not float
var $padding = 5; //
var $topOffset = 1020; //-from top to banner
var $footerHeight = 200; //- from bottom to banner
/* <![CDATA[ */
function scrollSticky(){
if($(window).height() >= $stickyHeight) {
var aOffset = $(‘#sticky’).offset();
if($(document).height() – $footerHeight – $padding < $(window).scrollTop() + $stickyHeight) {
var $top = $(document).height() – $stickyHeight – $footerHeight – $padding – 185;
$(‘#sticky’).attr(‘style’, ‘position:absolute; top:’+$top+’px;’);
}else if($(window).scrollTop() + $padding > $topOffset) {
$(‘#sticky’).attr(‘style’, ‘position:fixed; top:’+$padding+’px;’);
}else{
$(‘#sticky’).attr(‘style’, ‘position:relative;’);
}
}
}
$(window).scroll(function(){
scrollSticky();
});
/* ]]> */
</script>
<div id=”sticky”>
…….(code here)
</div>
Remember importantly for float banner
var $stickyHeight = 460; //- no change- if change to auto- not float
var $padding = 5; //
var $topOffset = 1020; //-from top to banner
var $footerHeight = 200; //- from bottom to banner
If you dont want it display float banner on mobile :
Finding the name of HTML, (as this picture is HTML6)
And used code for fix float banner on portrait of Ipad:
@media all and (max-width: 1020px){#HTML6{display:none}