How to disable javascript chrome To see how a web page looks and behaves when JavaScript is disabledDisable JavaScript Chrome, Disable JavaScript Chrome extension, Disable javascript chrome developer tools, How to disable JavaScript in Tor, Disable JavaScript browser, Mở Console Chrome, Dark theme console chrome, Chrome Console:
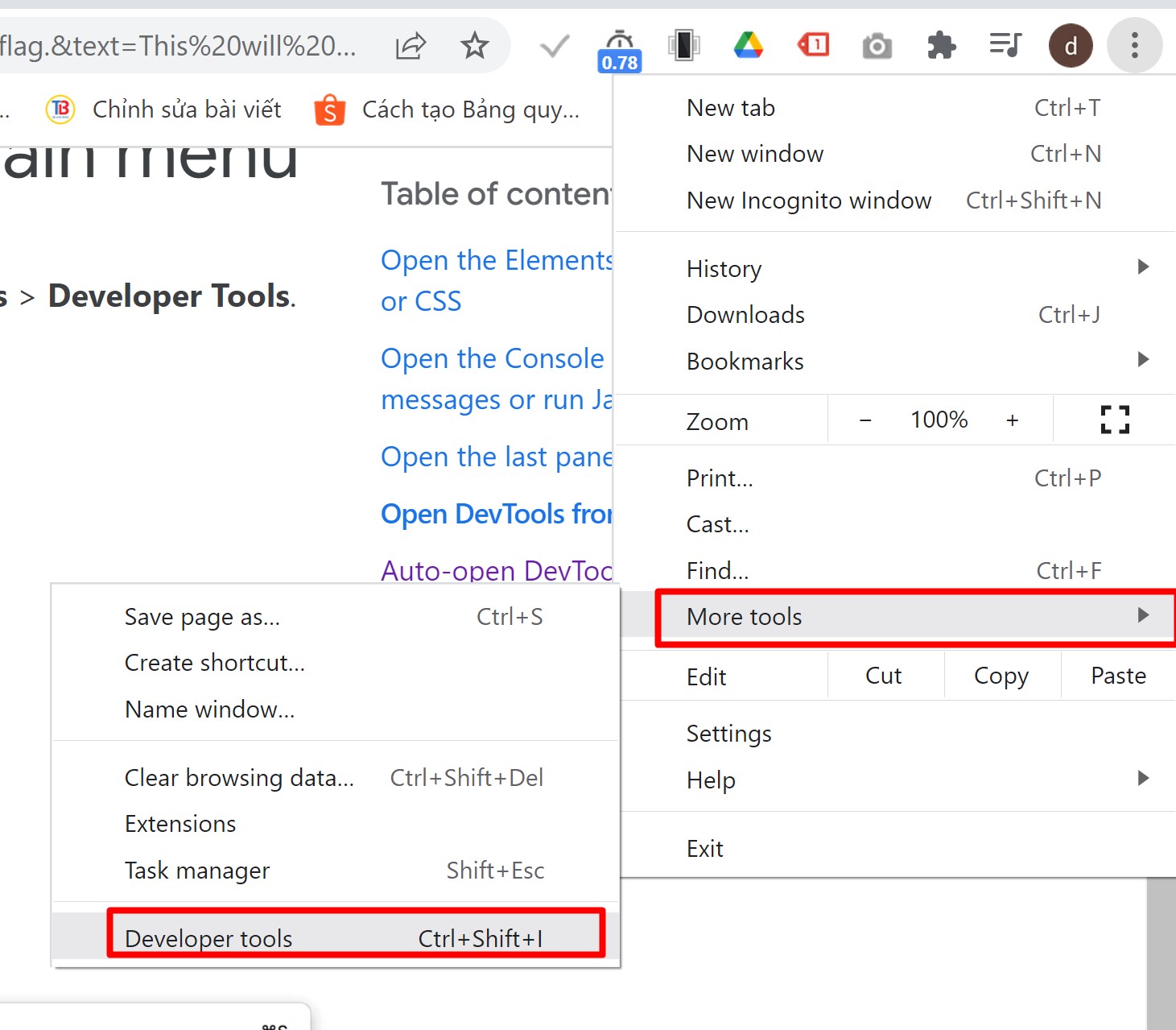
1. Open Chrome DevTools. Open DevTools from Chrome’s main menu
Click Customize and control Google Chrome ![]()

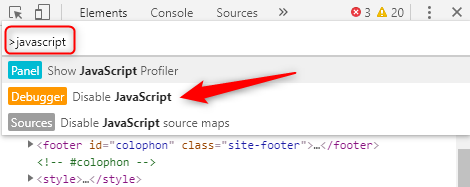
In the search bar of the Command menu, type “JavaScript”, select “Disable JavaScript”, and then press the Enter key to run the disable JavaScript command.

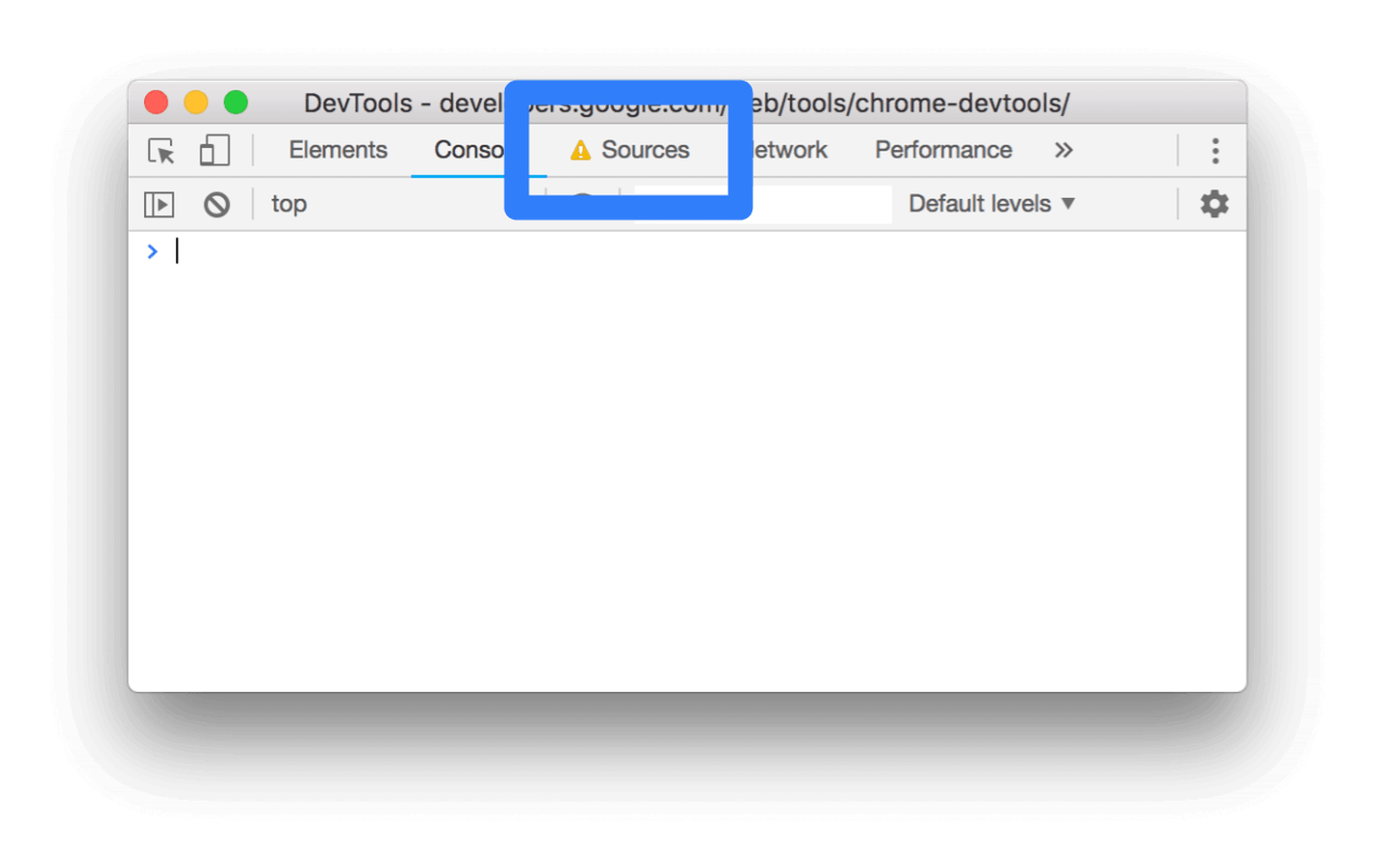
JavaScript is now disabled for this site. You can hover over the yellow warning icon next to the “Sources” tab to verify JavaScript is disabled.

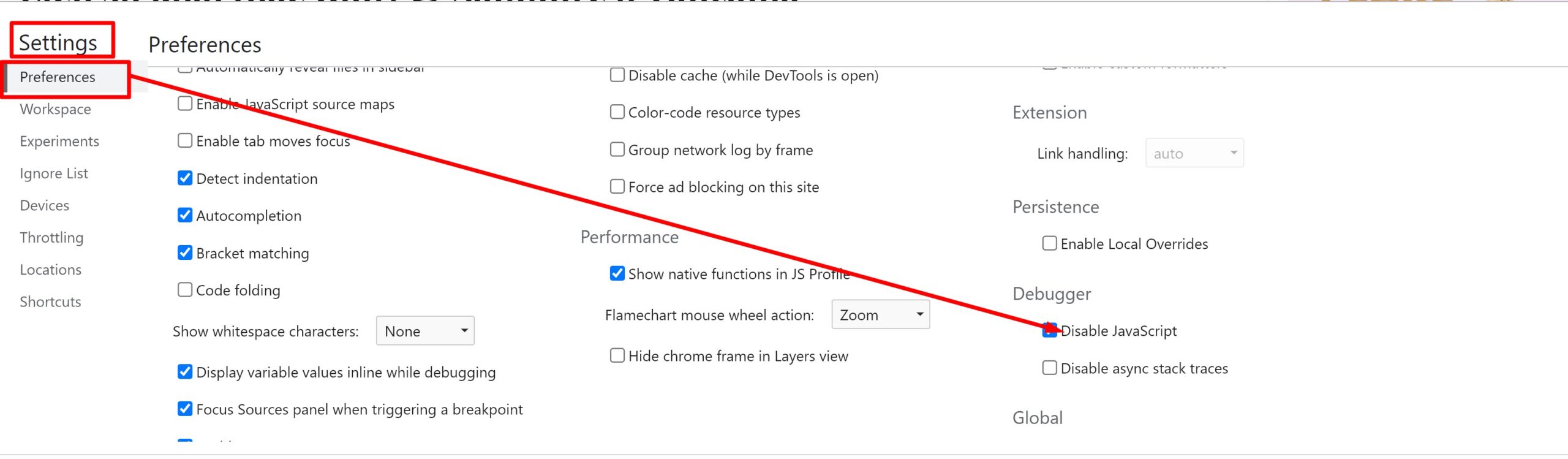
Click the gear icon in the corner of the Developer Tools, click Settings, then under Debugger, check Disable Javascript, as shown in the following video:
Figure 2. Opening DevTools from Chrome’s main menu
Auto-open DevTools on every new tab
Open Chrome from the Command line and pass the --auto-open-devtools-for-tabs flag.

Mac:
/Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --auto-open-devtools-for-tabsThis will only work if an instance of Chrome is not already running. From then on, every new tab will automatically open DevTools until the user fully quits Chrome.
2. Press Control+Shift+P or Command+Shift+P (Mac) to open the Command Menu.

Figure 1. The Command Menu
-
Start typing
javascript, select Disable JavaScript, and then press Enter to run the command. JavaScript is now disabled.
Figure 2. Selecting Disable JavaScript in the Command Menu
The yellow warning icon next to Sources reminds you that JavaScript is disabled.

Figure 3. The warning icon next to Sources
JavaScript will remain disabled in this tab so long as you have DevTools open.
You may want to reload the page to see if and how the page depends on JavaScript while loading.
To re-enable JavaScript:
- Open the Command Menu again and run the Enable JavaScript command.
- Close DevTools.













